This article is in partial fulfilment of the task given by Anna McDougall during the sixth session of the just concluded Hashnode Bootcamp II.
My first encounter with live server was when I started one of my JavaScript courses sometimes ago. I installed it in my code editor because the tutor requested that we did. I didn't know anything about it then and I didn't even bother to find out 😔, I only saw that it helped to automatically reload your pages on the browser after you save.
What really is Live Server?
"Live server basically is an extension (or plugin or whatever you choose to call it 😁) that help you to live reload feature for dynamic content (PHP, Node.js, whatever it may be)." sic - chrome. You'd think that's all until you run into a small problem that can be solved with the simple use of live server. I got to know about another of its importance when I ran into a Cross Origin Resource Sharing (CORS) policy error and since then, I've been a faithful disciple 🤗.
Reasons for using live server
There are two main reasons for using a live server:
- AJAX requests don't work with the file:// protocol due to security restrictions, i.e. you need a server if your site fetches content through JavaScript.
- Having the page reload automatically after changes to files can accelerate development.
Read more about live server and how it works on npm.
What is CORS?
Cross Origin Resource Sharing (CORS) is a mechanism that allows restricted resources on a web page to be requested from another domain outside the domain from which the first resource was served. A web page may freely embed cross-origin images, stylesheets, scripts, iframes, and videos. Certain "cross-domain" requests, notably Ajax requests, are forbidden by default by the same-origin security policy.
CORS defines a way in which a browser and server can interact to determine whether it is safe to allow the cross-origin request. It allows for more freedom and functionality than purely same-origin requests, but is more secure than simply allowing all cross-origin requests. The specification for CORS is included as part of the WHATWG's Fetch Living Standard. This specification describes how CORS is currently implemented in browsers. An earlier specification was published as a W3C Recommendation. Read More about CORS on Wiki, MDN docs.
Running into the CORS policy
I first ran into the CORS policy error while I was learning about JavaScript xhr objects, getting data from a file stored on my local storage (more like an AJAX request). I had a data.txt file on my PC, a simple index.html file with code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="container">
<button id="button">Get data</button>
<br>
<div id="output"></div>
</div>
<script src="app.js"></script>
</body>
</html>
and a simple app.js file with code:
document.getElementById('button').addEventListener('click', loadData);
function loadData() {
const xhr = new XMLHttpRequest();
xhr.open('GET', 'data.txt', true);
xhr.onload = function() {
if(this.status === 200) {
document.getElementById('output').innerHTML = `<h1>${this.responseText}</h1>`
}
}
xhr.send();
}
On a better day, we'll get to talk about xhr object and its many siblings.
About the codes:
The body index.html file contained contained two elements, one was a button with a value of 'Get data' and the other was an empty 'div' container with an id of 'output'; and all of these were wrapped in a .container div.
The app.js on the other hand contained an event listener, which was to listen for a 'click' event carried out on an object in the DOM with an id of 'button'. After listening, it was to execute a function loadData. The function involved opening a new XMLHttpRequest to 'GET' the contents stored in the data.txt file using the xhr object. Onload, it was to execute another function: check if the response status is absolutely equal to 200 (SUCCESSFULL) and then display the response text (contents of data.txt) via an element in the DOM with an id of output. You can read more about response codes here.
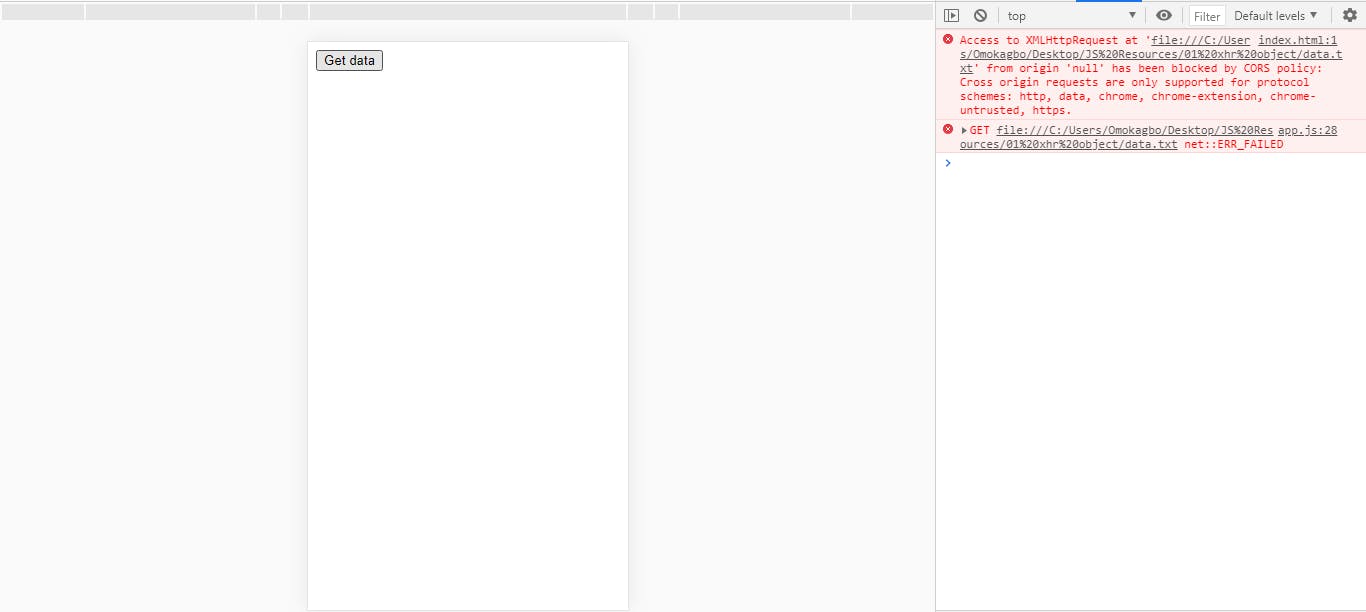
I finished writing out my codes and when it was time to run, I was getting error messages:

Like anyone would have done, I went online in search of solutions. I saw different solutions, from hosting the data.txt online to using an AWS socket. The one that caught my attention involved loading the page using live server. I went back to my code editor and reopened the file using live server and VOILA, the error message was gone and I got what I wanted! As simple as that.
What I did next was to go and learn more about live server. My findings are what I am sharing here.
HOW TO GET A LIVE SERVER
Getting a live server is similar to getting an extension, a plugin or an add-on for our code editor, be it VS Code, Atom or whatever code editor we use. For atom, it is atom-live-server and for VS Code, it is live server.
For VS Code
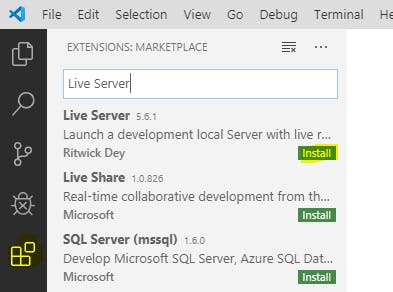
To get a live server for our VS Code, all we need to do is go to our extension market place, search for it, download, install and activate it:

Using the live server in VS Code
To use the live server in our VS Code, there are two ways we can do this.
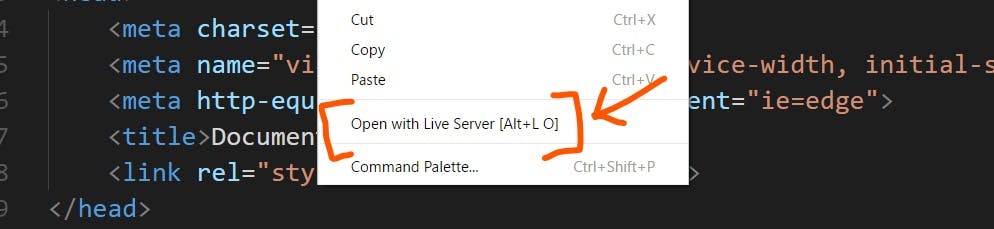
- Right click on your workspace and select the option: 'open with live server'

- Use the 'Go Live' option on the footer of VS Code:

With that, the display for our workspace will be opened on a dedicated port. For Atom, it ranges from port 3000 and above while for VS Code, it ranges from port 5000 and above.
So, what are you waiting for? Get yourself a live server today and save yourself the stress of reloading pages and a probable AJAX request error.
Coding something? Use a live server to display your output!
Till next time, this tabula rasa will keep itself warm as usual with its memories. Emmanuel Marabe Omokagbo. November, 2020.